Page Not Found Error In Netlify
Redirects with this status code will change the server response without changing the URL in the browser address bar. So your app would work fine in.

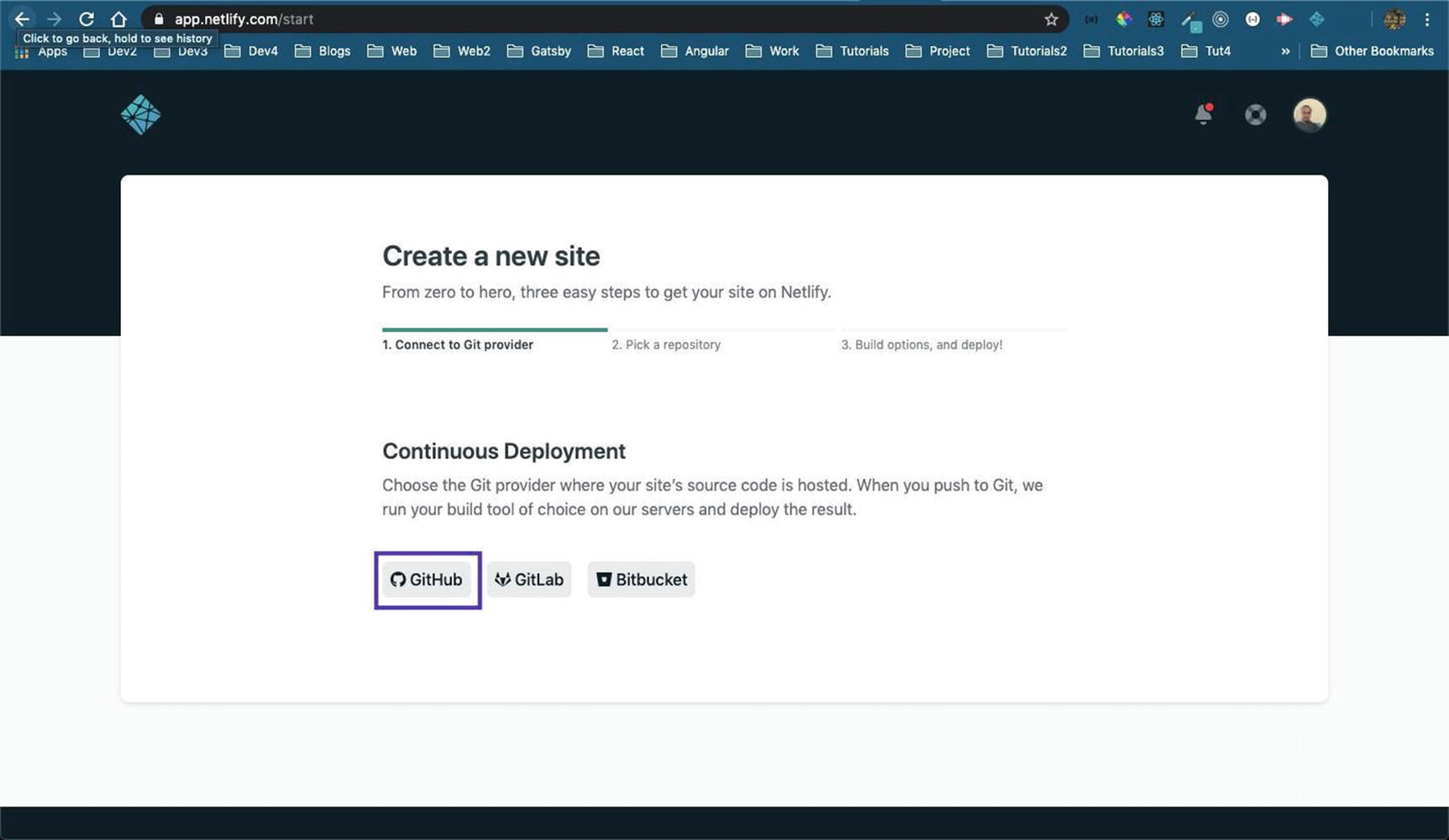
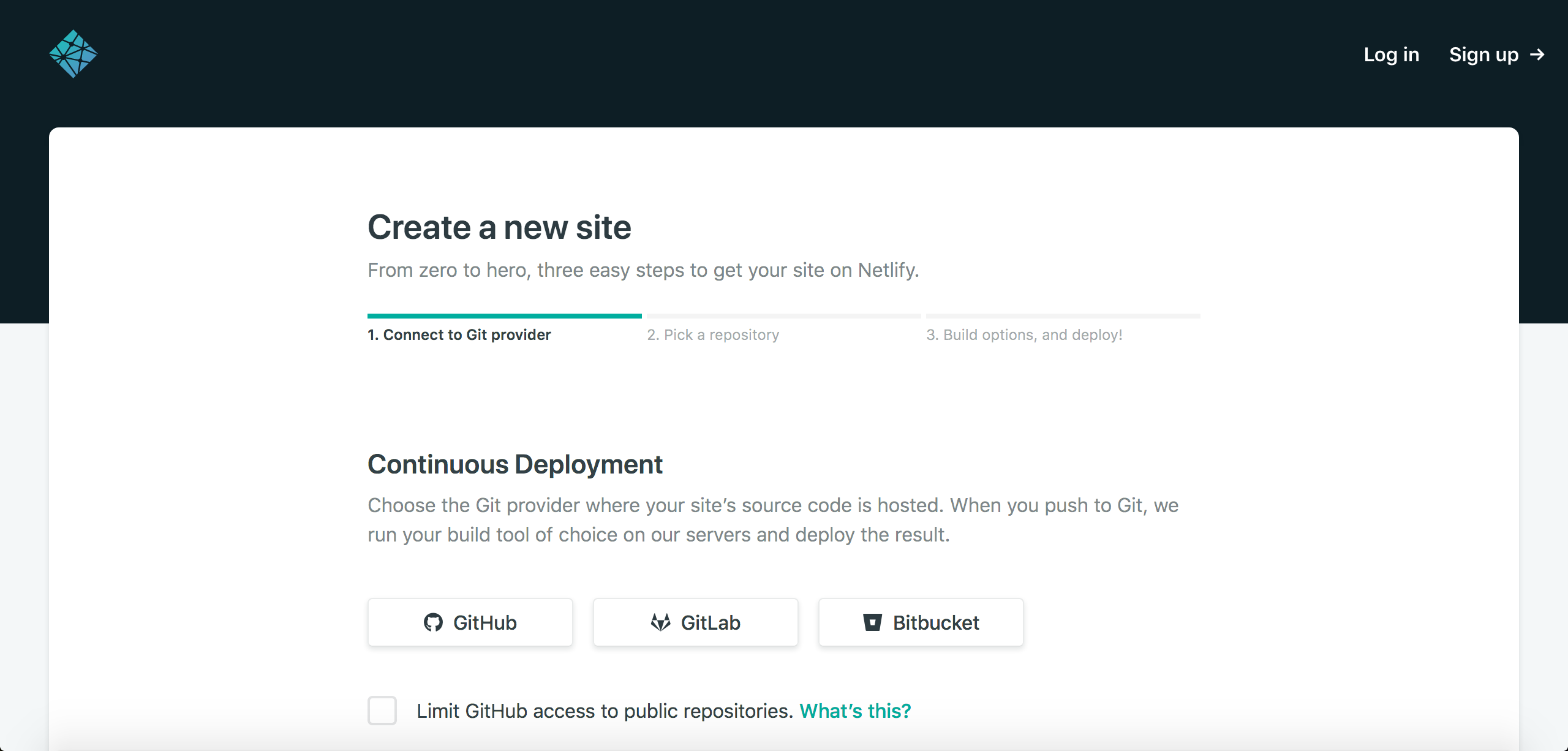
Deploying The Site In Netlify Springerlink
Add one or more redirects tables to your Netlify configuration fileThis method allows for more structured configuration and additional capabilities as.
Page not found error in netlify. Many might run into the following error after deploying a single page React site using React Router to Netlify. Youll see that you have no indexhtml so thus you get a page not found message from us. Take a look at the 404 page on Jamstack Explorers.
Now save commit push and publish. Create a new file with the name _redirects inside the public folder of our project and add the following contents inside it. You can find _redirects file syntax details below.
How to fix the issue. Therefore a visitor may not experience the error message at all since many sites rather deploy interesting or creative 404 pages. Httplocalhost3000about but once you host your SPA on Netlify server-side the routing logic has to be modified because Netlify does not know how to handle the route.
When we do that Netlify will build and deploy the changes automatically. Page Not Found Looks like youve followed a broken link or entered a URL that doesnt exist on this site. If you see Not Found error while directly browsing to a specific path For eg.
Indexhtml 200 Here were telling Netlify to redirect all the routes to the indexhtml file. Httpsyourdomainname The easiest way for you to see what files your build sent us is to download a copy of the deploy available from the deploys logs page as per this screenshot. Not Found error page on page refresh.
For a single page app there is a problem with refresh as by default on Netlify the site redirects to 404 not found. Httpsyourdomainname The easiest way for you to see what files your build sent us is to download a copy of the deploy available from the deploys logs page as per this screenshot. MDX-Deck version.
Because when we click on any navigation item to change the page route and refresh the browser we get a 404 error page. The Error 404 not found message is treated suitably by many sites that fetch a custom page to cover the error and not just show one of the typical messages above. How did the error occur.
Then type the following inside it. So Netlify makes configuring redirects and rewrite rules for your URLs really easy. You can configure redirect and rewrite rules for your Netlify site in two ways.
If you are having trouble with React Router check out Page Not Found on Netlify with React Router instead. We ask Netlify to show to HTML page for all from routes having error code as 404. In your public folder folder which contains indexhtml create a file called _redirects with no extension.
Netlify Page not found error. This is error status that needs to be applied for the above rule. This is the error page that needs to be shown it is by default set to 404html for status 404.
Page Not Found Looks like youve followed a broken link or entered a URL that doesnt exist on this site. Another common use case for having redirects with an explicit status code in Netlify is in enabling history pushstate for clean URLs in single page applications SPAs. Inside the file we need to include the following rewrite rule.
Wanna a custom Nextjs 404 page in action. If youd like to use the server-rendering aspects of Nextjs on Netlify check out our one-click install build plugin. If your SPA is build with React then React Router handles routing on the client side browser when you visit internal page eg.
With this status code the page content will change but the URL in the browser address bar will not. Save a plain text file called _redirects without a file extension to the publish directory of your site. Because of this if a user refreshed the page while they were viewing a note the app would break most of the time except in the unlikely but occasional event of the newly generated array of.
Page Not Foundlooks like youve followed a b. We can override it by defining a custom 404html page. Now when we go back to our application and go to the about route and refresh the browser tab we dont get a page not found error but instead see our About page.
Why does this error occur. We attempt to serve only indexhtml in case you try to load your site without a path for example. For any pages that are not generated they will fallback to SPA mode and then if you refresh or share that link you will get Netlifys 404 page.
In a SPA routes are client side rendered meaning that route changes only correspond to changes in. Redirecting to custom route for invalid routes. Well need to add a file inside the build folder of our app named _redirects.
Cuando hacemos despliegue de nuestras SPA en un hosting como netlify muchas veces nos sale el siguiente error. We attempt to serve only indexhtml in case you try to load your site without a path for example. But as there is no add route handler on the server-side you will see a page not found error.
This one might often occur if you have deployed a ReactJS web app and also used React router dom. But Netlify provides a way to fix this. You can use this status code to present custom 404 pages when visitors access paths on your site that dont exist.
When you check this be aware that EACH deploy has this page and icon so you can download a copy of ANY. The 404 error is special because it is always statically generated but the others rely on the server.

Netlify Site Publishing But Blank Screen Stack Overflow

I Am Unable To Deploy My Website To Netlify Stack Overflow

Page Not Found For Route Login Support Netlify Support Forums

Netlify Page Not Found When Sharing React Router Dom Based Links Support Netlify Support Forums

Not Found When Trying To Login With Netlify Identity Support Netlify Support Forums
404 Page Not Found When Deploying To Netlify Issue 101 Developit Preact Boilerplate Github

A Guide On How To Deploy A Static Website On Netlify W3layouts


Post a Comment for "Page Not Found Error In Netlify"